I'm certain that you've come across informative boxes and linked content scattered throughout the article pages on your favorite wikis. Perhaps you've wondered how you can add these types of boxes to your own wiki, thinking it might be extremely complicated. Well, it's not as daunting as it seems. While creating your own template or infobox can be a bit challenging, Fandom provides numerous resources to assist you in the process.
Making an Infobox on VisualEditor[]
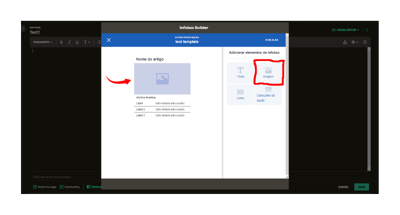
You can easily create a basic infobox using VisualEditor by following these steps:
Making a Custom Infobox[]
If the appearance of the infobox created in VisualEditor doesn't suit your needs, you can create your own custom infobox that fits the requirements of your wiki. Note: to make a custom infobox, you need to switch from the VisualEditor to the Source Editor. You can do this by clicking the yellow button in the top-right corner of the editor page or by adjusting your preferences.
How to add a character's portrait to an infobox[]
It is common for infoboxes, especially those used for characters pages, to have a portrait image showcasing the main topic of the page. To add a single image to your new infobox, navigate to the infobox's page (identified by the namespace "Template:'+ the infobox name'") and locate the following line:
<image source="image1">
<caption source="caption1"/>
</image>
If your infobox includes this line, you can use the "image1" parameter (or the custom parameter you created when making the template) and insert the file name of the image.
Example:
{{Character infobox
|image1 = image.png
}}
Section headers and labels[]
To add section headers to your template, use the "header" tag around the desired title.
Example:
<header>Section heading title</header>
At this point, you can use the "data" and "label" parameters to add lines for the information you want to include in your infobox.
Example:
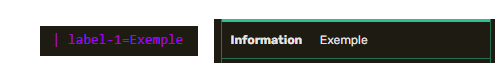
<data source="label-1">
<label>Information</label>
</data>
Note: In the example above, the "label-1" parameter adds a line to the infobox, while "Information" serves as the title for that line.
Adding a gallery to an infobox[]
Sometimes, characters can have multiple forms or appearances, and wikis like to showcase these variations in the infobox. You can achieve this by adding multiple images using the "gallery" tag. This will create tabs above the image, allowing readers to browse through them. Don't forget to use the "|" pipe symbol to add labels to the image-related tags.
Customizing the appearance[]
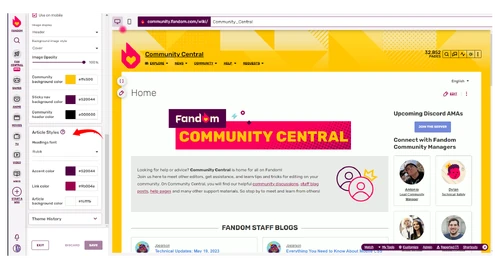
Lastly, you can customize the appearance of your infobox using Fandom's Theme Designer. This feature allows you to make basic customizations to all of your infoboxes and provides a preview of how they will look on your wiki.

To customize your infobox, scroll down the menu in the Theme Designer until you find the "Article Styles" section. There you can make changes.
It's also possible to modify the style of your infobox using CSS. However, it is recommended to use custom CSS for minor enhancements and improvements to the changes made in the Theme Designer. For more information on CSS customization, refer to this help page.
Conclusion[]
Adding an infobox to your pages is an excellent way to summarize their content. Based on the impressive variety of infoboxes created by our community of editors, there are countless ways for you to make your infoboxes look awesome.

Taking the Next Steps: Wiki Administration
 I founded a new wiki - what now?
I founded a new wiki - what now?
 I have added some content, what is next?
I have added some content, what is next?
 I Want to See What I And Others Worked On - Is There A Feed?
I Want to See What I And Others Worked On - Is There A Feed?
 I want to create my custom template or infobox - how do I do that?
I want to create my custom template or infobox - how do I do that?